Typora+github实现图床功能
前言
在日常学习中常用Typora写博客,但是将Typora写的内容上传博客时会发现博客里的图片无法显示,只会显示一个本地地址,将图片一张一张存文件夹再用地址引用实在太麻烦了,所以这里就需要用到图床,这篇文章主要介绍利用github实现图床功能。
准备
Typora软件:https://www.typora.io/#windows (一款轻便简洁的Markdown编辑器,现在新版的要收费,可自行查找免费版)
nodejs:https://nodejs.org/en/ (搭建过个人博客的话电脑上基本都有这个插件)
Github账号:https://github.com/ (有时候登录会很慢,请耐心尝试,一直不行建议换浏览器、换电脑……)
配置PicGo
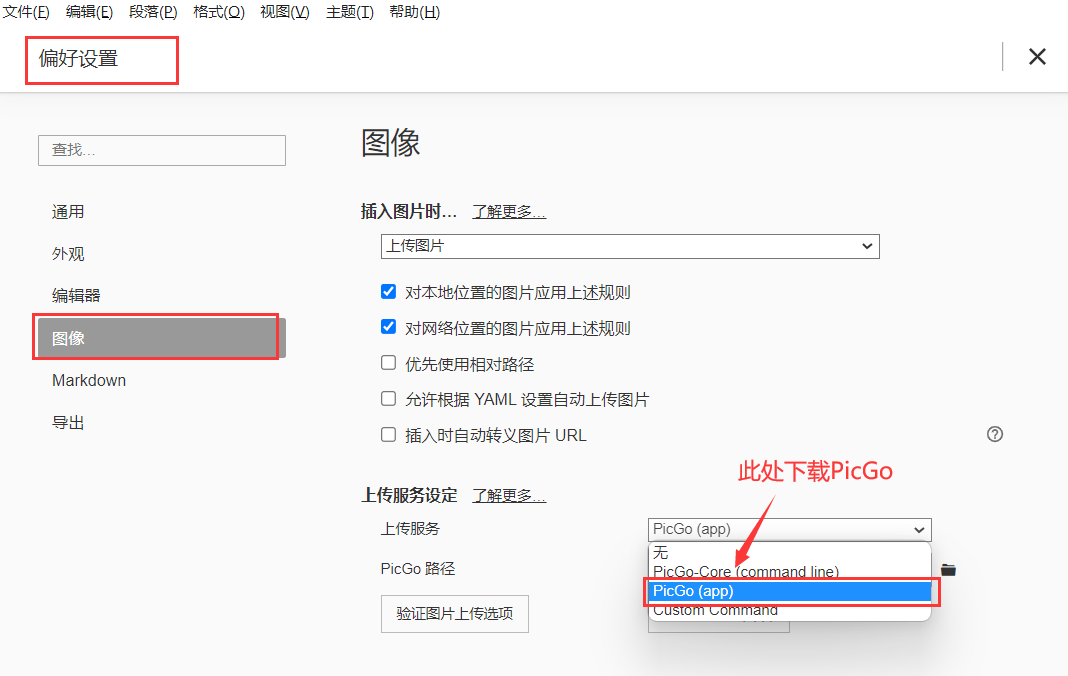
现在的Typora里都可以下载PicGo,在Typora左上角的文件里进入偏好设置

Github建立图床仓库
Github注册过程省略,如若不会自行百度,此处跳过。
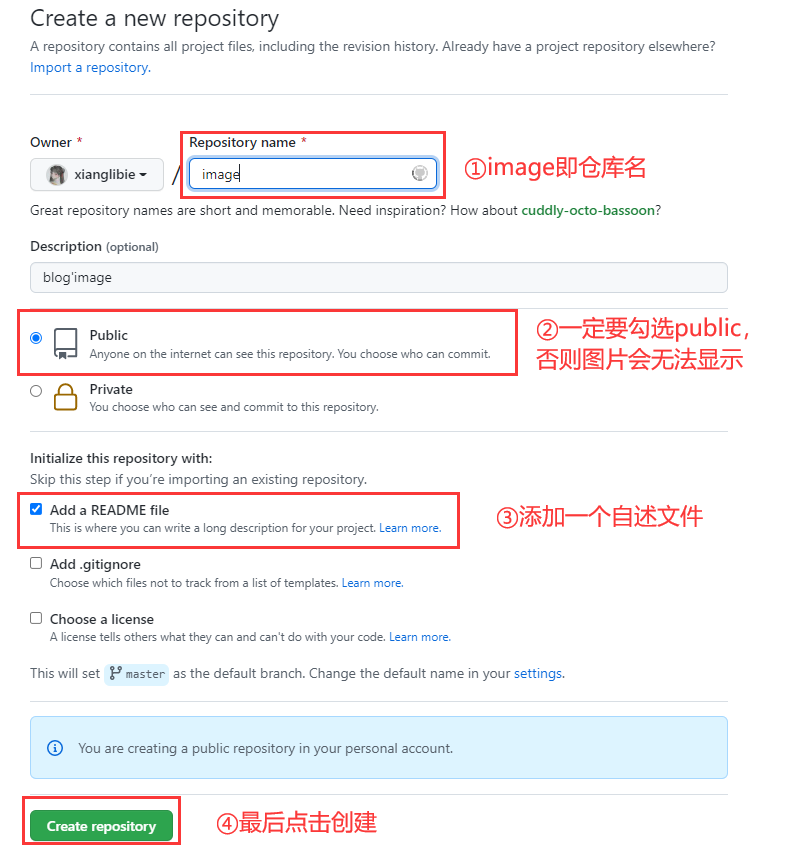
①注册Github账号后点击创建仓库。

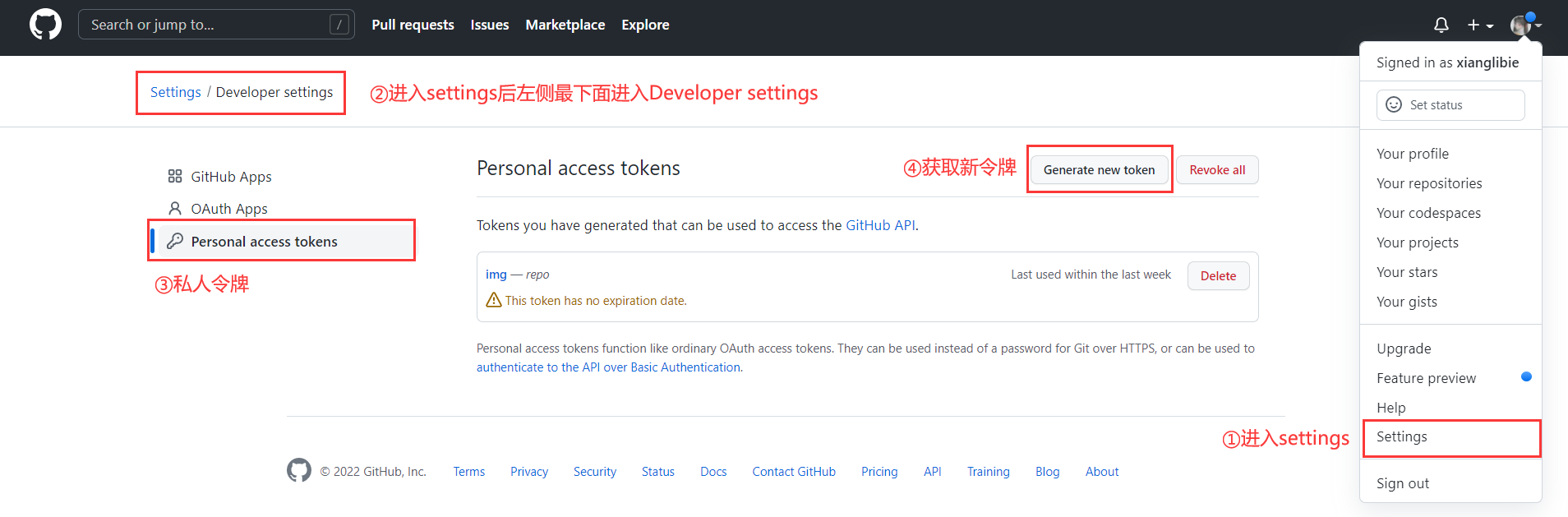
②获取私人令牌

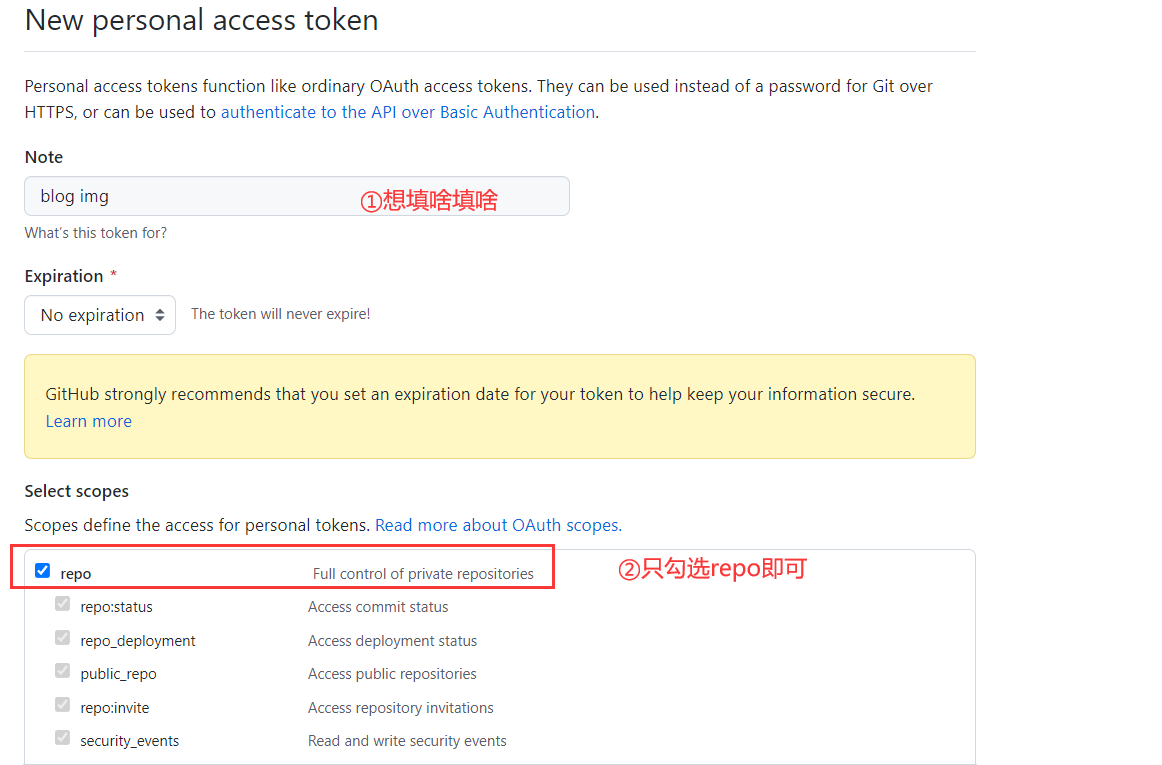
令牌配置:令牌命名>勾选repo>点击创建

创建完成后复制token,至此github配置完成。
注:私人令牌只会出现一次,复制完备份存一下,不然丢了只能重新创建。
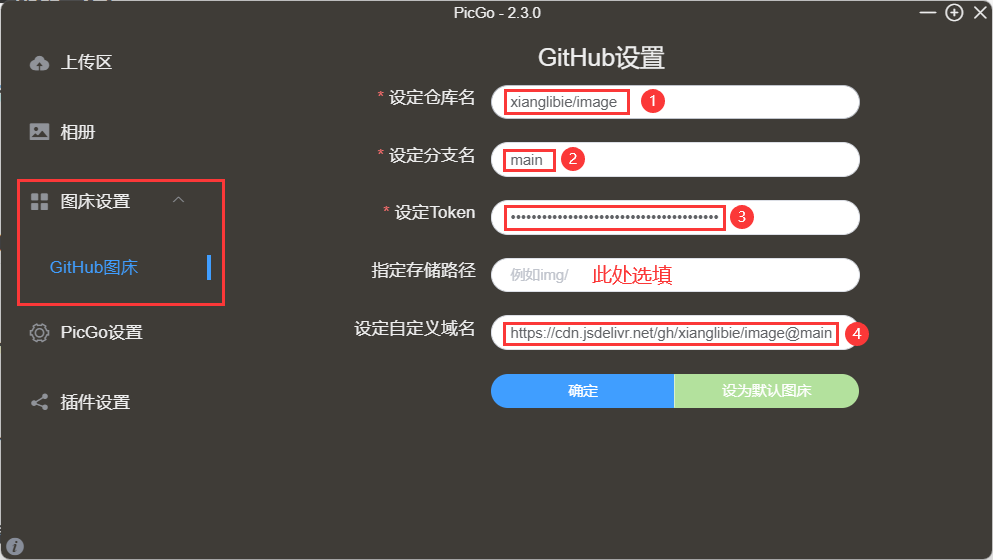
PicGo里配置Gitee的设置

①repo:即[github用户名]+[仓库名] (仓库名即第一步新建仓库时设置的名称)
②branch: 如果仓库分支是master这里就填master,保证和仓库的分支一致,我这里是main,可自行修改分支

③token:前面复制的私人令牌
④设定自定义域名:https://cdn.jsdelivr.net/gh/[github用户名]/[仓库名]@main,如果仓库分支为main那么此处的分支也一定要填写@main,否则默认使用master分支。
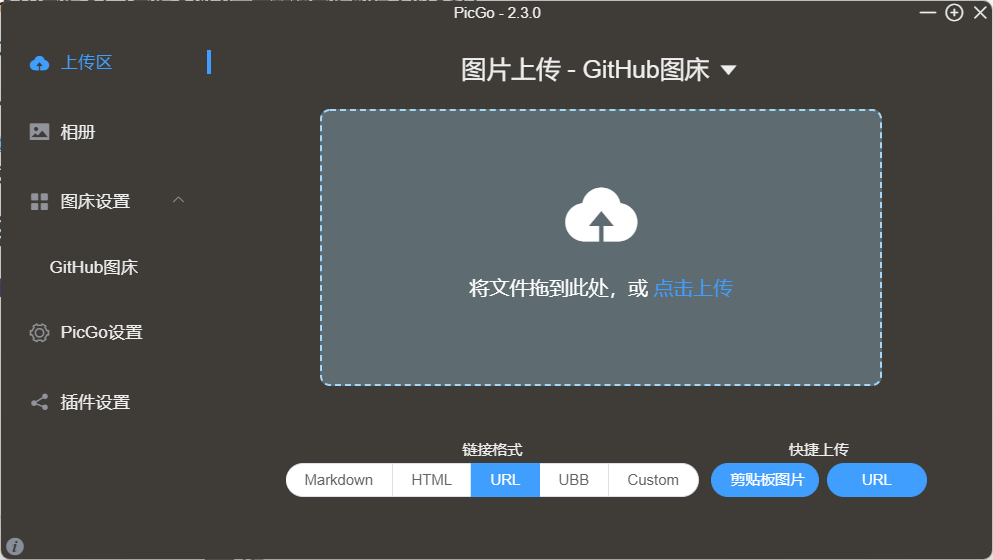
测试上传功能
①在PicGo上传区选一张图片上传,成功后可以在相册里查看

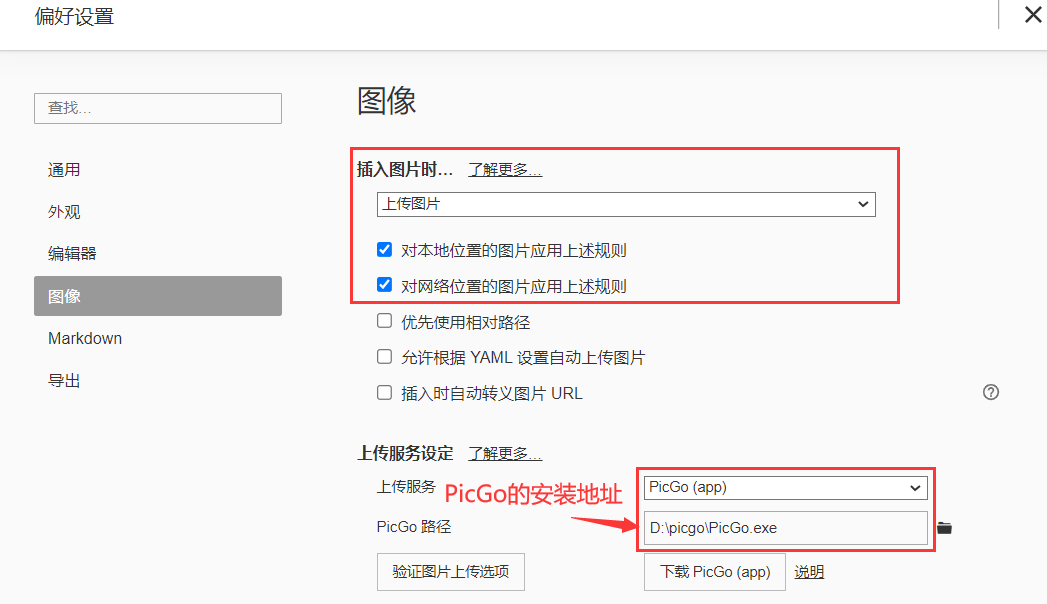
②Typora图像设置
文件 > 偏好设置

③最后新建一篇文章随意放上一张图片再上传博客查看测试结果

到这里,图床就搭建成功了。
最后吐槽
本来这是一篇关于搭建gitee图床的文章,但是因为前几天gitee设置了防盗链导致图床全部失效,无奈改成github图床,之前一直以为github当图床加载图片会比较慢,但用了之后才发现,有cdn加速的github,是真的快。





